Before proceeding with this guide, please ensure that the Gist tracking code has been successfully installed on your website. This code enables the Messenger widget functionality. If you haven't installed it yet, follow our step-by-step guide on installing Gist on your product or website. Once you've completed this initial setup, you can control the Messenger's visibility as detailed in this guide.
This guide will take you through the steps needed to show or hide the Gist Chat Messenger widget on certain pages of your website.
I. Basic Guide: Show or Hide Messenger on Specific Pages
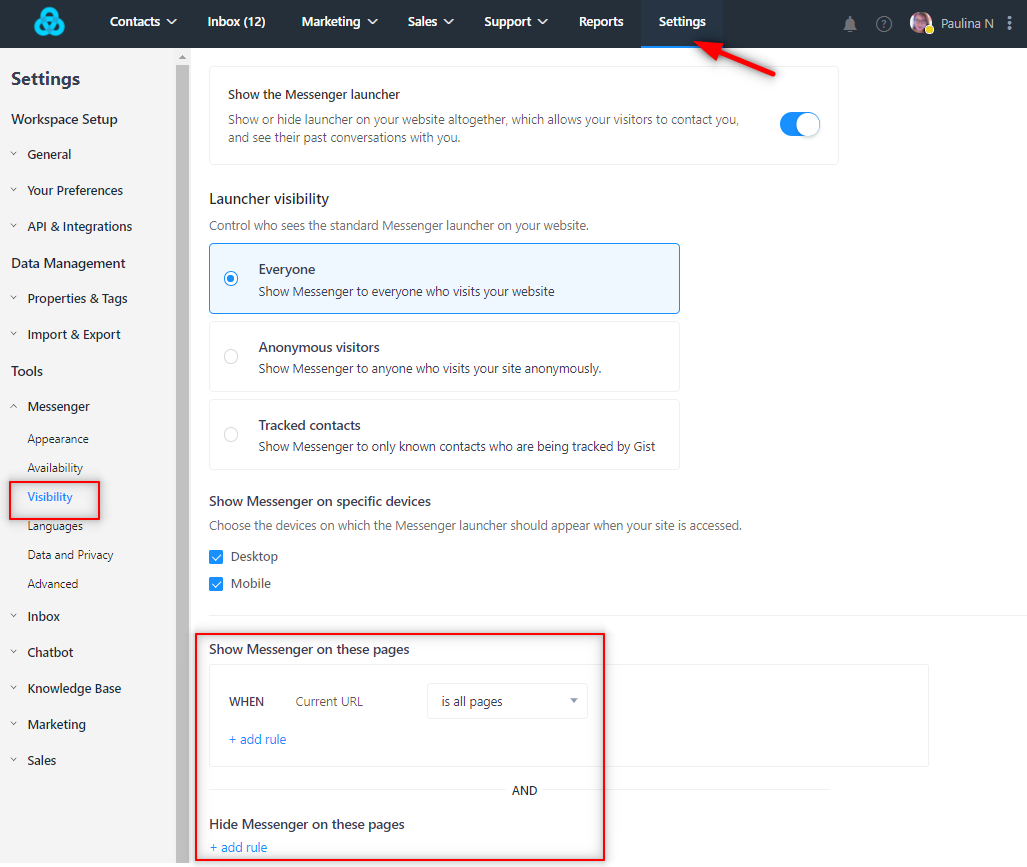
Step 1: Navigate to Settings > Tools > Messenger > Visibility.
Step 2: Scroll down until you find 'Show Messenger on these pages' or 'Hide Messenger on these pages' sections.
Step 3: Click 'add rules' link and input the specific pages where you want to display or hide the Messenger.

Important Notes and Conditions
The "Show Messenger" section corresponds to the URLs where you want the Messenger to be visible, and the "Hide Messenger" section is for the URLs where you want it hidden. If a URL is included in both sections, the Messenger will remain hidden.
There are several conditions you can use to specify pages for the Messenger to show or hide:
- is all pages: Displays or hides the Messenger on all pages.
- is the homepage: Displays or hides the Messenger only on the homepage.
- contains: Matches a part of the URL, for example, 'pricing', and shows or hides the Messenger on pages with this URL part.
- is exactly: Matches an exact URL. For example, 'https://docs.getgist.com/'. The Messenger will only be visible or hidden on this exact page.
- starts with: Matches a URL starting with a certain string, e.g., 'app.getgist.com'. The Messenger will be visible or hidden on all pages starting with this string.
- ends with: Matches a URL ending with a certain string, e.g., 'getgist.com/pricing'. The Messenger will be visible or hidden on pages ending with this string.
- matches pattern: Uses a wildcard (*) to match a pattern, for example, 'app.getgist.com/projects/*/messages/'. The Messenger will be visible or hidden on pages that start with 'app.getgist.com/projects/' and end with '/messages/'.
II. Advanced Guide: Using Gist JavaScript Code
The Gist JavaScript API provides the ability to manage the visibility of Messenger programmatically. This approach gives more flexibility for advanced users.
Show Messenger
To make the Messenger visible on a specific page, use the following API call:
document.addEventListener('gistReady', function () {
gist.chat('show');
});
Hide Messenger
To hide the Messenger on a specific page, use the following API call:
document.addEventListener('gistReady', function () {
gist.chat('hide');
});
This approach is useful if you want Messenger to stay hidden by default on a particular page and only appear when a specific user event occurs, like a button click.
III. Common Questions
1. Can I show or hide Messenger on multiple pages at once?
Yes, you can show or hide Messenger on multiple pages by using the 'add rules' option in the Visibility settings. You can list multiple pages or URLs where you want to show or hide Messenger.
2. I've added a page to both "Show Messenger" and "Hide Messenger" sections. What will happen in this case?
If the same URL is given in both the "Show Messenger" and "Hide Messenger" sections, the Messenger will be hidden on that particular URL. The "Hide Messenger" rule takes precedence.
3. Can I make Messenger visible or hidden only on a specific part of my website, like blog or pricing pages?
Absolutely! You can specify visibility rules based on the URL. You can use the 'contains' condition to match a part of the URL, and accordingly set the Messenger to show or hide. For example, if you enter 'pricing', the Messenger will be visible or hidden on all pages that contain 'pricing' in their URLs.
4. I want Messenger to only appear on my homepage. How do I do this?
To make Messenger only visible on your homepage, navigate to 'Show Messenger on these pages' in the Visibility settings and add a rule with 'is the homepage' condition. Then, in 'Hide Messenger on these pages', add a rule with 'is all pages'. This setup will make sure Messenger only appears on the homepage.
5. I have used the JavaScript code to hide Messenger on a page. However, I want it to be visible when a user clicks a button. Is this possible?
Yes, this is possible. Using the Gist JavaScript API, you can programmatically show the Messenger when a user-triggered event happens, such as clicking a button. You need to call gist.chat('show'); inside the event handler of that button click.
6. I have set Messenger to be hidden on a specific URL, but it's still appearing. What could be the issue?
Please ensure you have entered the correct URL and condition in the 'Hide Messenger on these pages' section. Also, note that changes may take some time to propagate. If the issue persists, it could be due to a caching issue. Please try clearing your browser's cache or viewing your website in incognito mode to check if the issue persists. If the problem still continues, please get in touch with our support team for further assistance.
Need Help?
If you have any further questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


