The Gist Messenger JavaScript API provides a powerful set of methods that allow you to interact with Gist Messenger programmatically and track user behaviour on your website. This guide will walk you through the various API methods and their usage, enabling you to leverage the full capabilities of Gist Messenger.
This document covers the following API Methods:
- Identify Leads and Users
- Track Custom Events
- Check If Gist Chat API Is Ready
- Change the width of the Messenger Widget
- Hide the Messenger Widget
- Show the Messenger Widget
- Open the Messenger Widget
- Close the Messenger Widget
- Show the Messenger Launcher
- Hide the Messenger Launcher
- Change the layout of the Messenger
- Clear session cookies for logged-out users
- Callback when unread messages count changes
- Navigate to a specific screen
- Launch Gist Messenger on Clicking a Link
- Open a New Conversation on Clicking a Link
- Trigger a Custom Bot Conversation on Clicking a Link
- Trigger Outbound Messages on Clicking a Link
- Open a Help Article within Messenger
- Gist JavaScript Events
- Troubleshooting
Identifying Leads and Users with Gist JavaScript API
The gist.identify() method allows you to push contact data into Gist, identifying leads and users. If the contact is not yet in your workspace, a new record will be created for them; otherwise, their record will be updated with the information you provide.
1. Track Logged-In Users And Their Properties
To track logged-in users and send their data to Gist, use the following code:
gist.identify("12345", {
"email": "johndoe@tacos.com",
"name": "John Doe",
"subdomain": "app", // Put quotes around text strings
"active_accounts": 1872, // Send numbers without quotes
"last_paid_at" : 1283495946, // Send dates in unix timestamp format and end key names with "_at"
"teammates": null, // Send null when no value exists for a user
"tags": "Free, popular", // Multiple tags can be added separated by comma
"overwrite_tags": false // Defaults to false. If set to false, will merge the tags
});This is primarily used to track logged-in users; for instance, a membership site or your SaaS app, and you want to send those users and their data to Gist.
The identify method requires the user_id and email attributes, while other attributes are optional. Custom attributes can be added as key-value pairs. Keys should be lowercase, with words separated by underscores.
Here's a more detailed guide on how to identify your users/customers.
2. Track Leads Without Custom Properties
If you want to track leads or subscribers who are not registered on your site, use the following code:
gist.identify("email_address");Replace "email_address" with the actual email address.
3. Track Leads With Custom Properties - Version 1
To send custom attributes along with the email address, use the following code:
gist.identify({
email: "email_address",
name: "name",
restaurant_type: "fine_dining"
});4. Track Leads With Custom Properties - Version 2
If you're already using JavaScript code to identify logged-in users, you can use the same syntax, providing an empty string for the user_id:
gist.identify("", {
email: "email_address",
name: "name",
restaurant_type: "fine_dining"
});Track Custom Events
The gist.track() method allows you to record specific actions that a contact has taken. Tracked events can be viewed in the contact's timeline.
gist.track("Registered", {
plan: "Pro Annual",
accountType: "Facebook"
});The first argument is the name of the action to be recorded, while the second argument is an optional metadata object that can be used to provide additional information about the event.
Here's a separate detailed guide to learn how you can send custom events to your Gist workspace.
Track Pageviews in Single Page Apps
The Gist tracking code automatically tracks all pageviews and events for you, so you won't have to. Having said that, if you wish to track a pageview forcefully, this method is appropriate for that.
gist.trackPageView();This is particularly useful on a Single Page Application where a URL change doesn’t necessarily cause a page refresh; in this case, you might want to call this method to initiate a page view call manually. In general, you can do that by simply calling:
window.onhashchange = function () {
gist.trackPageView();
}The actual implementation, however, would depend on the client-side framework you use, particularly its Router component.
Gist JavaScript API for Messenger
Check If Gist Chat API Is Ready
The gistChatReady is triggered when Messenger widget is loaded and the gist.chat() API is ready for use. You can use this event to ensure the API methods are available before calling them.
// This callback gets executed once Gist Messenger is fully loaded and all gist.chat() API methods are available
document.addEventListener('gistChatReady', function () {
// your code goes here
console.log('The gist.chat() api is ready now');
});It is highly recommended that you wrap any usage of the gist.chat() method around the gistChatReady event listener.
Changing the Width of the Messenger
You can customize the width of the Messenger by including custom styles on your website. Here's an example code to manually configure the width:
@media only screen and (min-width: 768px) {
.gist-messenger-iframe {
width: 420px!important; // default is 380px;
}
}Alternatively, you can use JavaScript to dynamically change the position, height, and width of the Messenger:
// Change the BOTTOM_SPACING and WIDTH values
var BOTTOM_SPACING = 110; // offset from the bottom
var WIDTH = 400;
// DO NOT TOUCH THE CODE BELOW
var widget = document.getElementsByClassName("gist-messenger-iframe")[0];
widget.style.bottom = BOTTOM_SPACING + "px";
var heightOffset = BOTTOM_SPACING + 20;
widget.style.height = "calc(100% - " + heightOffset + "px)";
widget.style.width = WIDTH + "px";
Adjust the values of BOTTOM_SPACING and WIDTH to suit your needs.
Hide the Messenger Widget
You can hide the Gist Messenger widget using the gist.chat('hide') method. This method is useful if you want to hide the chat messenger by default on a page and only display it when an event is triggered by your users, such as clicking a link or a button.
document.addEventListener('gistReady', function () {
gist.chat('hide');
});Make sure to enclose the gist.chat('hide') method within a 'gistReady' event listener and not in a 'gistChatReady' event.
Show the Messenger Widget
To display the Gist Messenger widget on a specific page, you can use the gist.chat('show') method. Typically, it's called after Messenger is hidden using gist.chat('hide') method that allows you to show Messenger only on specific pages of your website, such as your app or member login area.
gist.chat('show');You can use this API call to show Messenger only on specific pages of your website, such as your 'app' or member login area.
Open the Messenger Widget
You can open the Gist Messenger widget to the last page the user was on if it is currently closed.
gist.chat("open");Close the Messenger Widget
You can close the Messenger widget if it is currently open.
gist.chat("close");Show the Messenger Launcher
The Messenger Launcher is a small icon that users can click to open the Messenger widget. It will not affect the main Messenger panel.
gist.chat("showLauncher");Hide the Messenger Launcher
If the Messenger Launcher is currently visible, you can hide it. It will not affect the main Messenger panel.
gist.chat("hideLauncher");Change the layout of the Messenger
You can change the layout of the Messenger widget using the gist.chat() method. The available options are "sidebar" and "standard".
To change the layout to sidebar mode:
gist.chat("sidebar");
To change the layout to standard mode:
gist.chat("standard");
Clear session cookies for logged-out users
If you're using the identify method to track your logged-in users, you should call the Gist shutdown method to clear the users' conversations and identity when they log out of your application. This ensures the next person using the computer doesn't see any previous history.
To clear the session cookies, use the following code:
gist.chat('shutdown');Alternatively, you can also clear cookies for visitors who do not grant consent to store cookies. For example, you can add the following code to remove the cookies when a visitor clicks an element with the removeCookies id:
/*
Example code to remove the cookies when a visitor clicks an element with the 'removeCookies' id.
*/
document.getElementById("removeCookies").onclick = function() {
gist.chat('shutdown');
};Callback When Unread Messages Count Changes
The onGistUnreadCountChange event is triggered when a new incoming message arrives, and the unread messages count changes for the visitor. You can register a function that will be called immediately whenever the current number of unread messages changes.
document.addEventListener("onGistUnreadCountChange", function(e) {
console.log(window.gistUnreadCount); // prints out the unread message count
});You can use the window.gistUnreadCount variable to update your custom unread counter or badge.
Code Example: customize Messenger widget using JS API
The following snippet uses the hide() and show() methods to hide the Messenger widget from visitors until they receive a message.
// hide the widget when it first loads
document.addEventListener('gistChatReady', function () {
gist.chat('hideLauncher');
});
// open the Messenger widget when you receive a message
document.addEventListener("onGistUnreadCountChange", function(e) {
if(window.gistUnreadCount > 0)
gist.chat('open');
});Navigates to a specific screen
You can programmatically switch to specific screens within Messenger using the available routes.
To navigate to the Welcome screen:
gist.chat("navigate", "home"); // Welcome screenTo navigate to the Previous Conversations screen:
gist.chat("navigate", "conversations"); // Previous Conversations screenTo navigate to the new conversation page:
gist.chat("navigate", "newConversation"); // Message screenTo navigate to the new conversation page with pre-filled text in the response text box
gist.chat("navigate", "newConversation","insert text"); // Message screenTo navigate to the Search page
gist.chat("navigate", "articles"); // Search screenTo navigate to the Search page with a pre-filled query in the search box
gist.chat("navigate", "articles?q=insert-test-here"); // Search screenLaunch Gist Messenger on Clicking a Link
You can launch the Gist Messenger without the Gist launcher by calling the following API method:
gist.chat('show'); // call if Messenger widget is hidden
gist.chat('open'); // open the Messenger widgetFor example, you can add a link anywhere on your site, including HTML text or buttons on a particular page, and turn it into your own custom Gist Messenger launcher. If you're using the jQuery library, you can use the following code to attach the click event listener to an element with the gist-launcher-link class:
$(".gist-launcher-link").on("click", function(e) {
e.preventDefault();
gist.chat('show');
gist.chat('open');
});Make sure to replace .gist-launcher-link with the appropriate CSS selector for your link element.
Open a New Conversation on Clicking a Link
You can set up Gist to launch the chat messenger when your users perform a specific event on your website, such as clicking a link or a 'Contact Us' button. To make this happen, you can call the following API.
gist.chat("navigate", "newConversation");This function can also take an optional second parameter to pre-populate the message composer, as shown in the code example below.
gist.chat("navigate", "newConversation", "insert pre-populated text");For example, you can add a link anywhere on your site, including HTML text or buttons on a particular page, which, when clicked, will load the Gist chat messenger ready for a new conversation. This can be used to enable chat to only those users that perform those actions and avoid everyone else.
If you have any questions about our pricing, please <a href="#" onclick="gist.chat('navigate', 'newConversation', 'Question about pricing: ')">contact our support team</a>Example use case:
If you do not wish to display the chat messenger by default but only launch it when a user clicks on a link or button on that page, you can use a combination of the gist.chat('hide'); and gist.chat("navigate", "newConversation"); calls to achieve this.
Trigger a Custom Bot Conversation on Clicking a Link
You can trigger a custom bot conversation when your visitors click a link using #GistLink. When you create a bot, make sure you give it a GistLink so you can use it to trigger the bot:
var GIST_BUTTON_SELECTOR = 'gist-open-bot'; // Replace this with the ID of the button that triggers the bot.
var GIST_LINK = "#testbot123"; // Replace testbot123 text with your bot's Gist Link.window.onload= function () {
document.addEventListener('gistChatReady', function () {
const button = document.getElementById(GIST_BUTTON_SELECTOR);
button.addEventListener('click', function(e) {
var url_obj = new URL(window.location.href);
url_obj.hash = GIST_LINK;
window.location.replace(url_obj.href);
e.preventDefault();
});
});
}And make sure the button or link you want to trigger the bot has the "gist-open-bot" ID.
<button type="button" id="gist-open-bot">Click Me!</button>Trigger Outbound Messages on Clicking a Link
You can trigger any of the outbound messages, such as Surveys, Forms, Chat, Post and Bot messages, when your visitors click a link using the Trigger API.
Here's the syntax for the trigger calls.
Survey
gist.trigger('survey', SURVEY_ID);Forms
gist.trigger('form', FORM_ID);Chat
gist.trigger('chat', CHAT_ID);Post
gist.trigger('post', POST_ID);Bot
gist.trigger('bot', BOT_ID);Tour
gist.trigger('tour', TOUR_ID);Replace SURVEY_ID, FORM_ID, CHAT_ID, POST_ID, BOT_ID and TOUR_ID from above with the ID of the messages. You can find them within the URL on the editor page when you open it in your workspace.
For example, the URL for the survey is structured like this:
https://app.getgist.com/projects/[WORKSPACE_ID]/surveys/[SURVEY_ID]Open a Help Article within Messenger
There are many ways to open a Help Article within Messenger via any element on your site, and you can choose to do it using a custom HTML data attribute or with the Gist JavaScript API.
All you’ll need is the Article’s ID, which can be found in the URL of the article you want to open. The editor URL is structured like this:
https://yourkbdomain.com/article/[ARTICLE ID]-article-slugUsing Custom HTML
Data attributes are the simplest way to open a Help Article via any link or button on your site. There are two different attributes you can choose from, which can be used to open the article in Messenger or in a sidebar. Check out the examples and demos below for more information on how to use them.
Example
<!-- Open Article in Messenger-->
<a href="javascript:void(0)" data-gist-article="ARTICLE_ID"></a>
<!-- Open Article in a sidebar -->
<a href="javascript:void(0)" data-gist-article-sidebar="ARTICLE_ID"></a>Using JS API
Alternatively, you can use the gist.chat('article') method to open the Article within Messenger or in a sidebar. This is helpful when your trigger is something other than a link or a button or when you’d like the article to show up automatically using your own custom logic.
Note: If the Messenger is closed when this method is called, it will also open the Messenger automatically.
// Open Article in Messenger
gist.chat('article', 'ARTICLE_ID')
// Open Article in a sidebar
gist.chat('article', 'ARTICLE_ID', 'sidebar')If you are not familiar with Javascript code, don't fret. Here's a quick HTML code that you can copy into your page to open any article you need.
<a href="javascript:void(0)" onclick="gist.chat('article', 'ARTICLE_ID')"></a>Replace ARTICLE_ID with the ID of the article from the URL structure.
Gist JavaScript Event
You can use our JS API to send Gist events to an outside platform or trigger custom JavaScript to build plugins of your own.
Initialize your Gist Messenger
The ready event indicates that Gist Messenger is ready for use.
document.addEventListener("gistChatReady", function(e) {
// your code goes here
})Messenger Events
If you want to listen for the Messenger window opening or closing to perform any event or visual updates on your site, you can use the messenger:opened and messenger:closed events.
Messenger opened
// Triggers when the Messenger has been opened
document.addEventListener('messenger:opened', function (data) {
// your code goes here
}, false);Messenger closed
// Triggers when the Messenger has been closed
document.addEventListener('messenger:closed', function (data) {
// your code goes here
}, false);Conversation Events
Conversation started
The conversation:started event fires when the user starts a new chat conversation in Messenger.
// Triggers when a new conversation has started
document.addEventListener('conversation:started', function (data) {
// your code goes here
}, false);Conversation opened
The conversation:opened event is triggered when the user selects a conversation from their history in the Messenger.
// Triggers when a conversation has been opened
document.addEventListener('conversation:opened', function (data) {
// your code goes here
}, false);Both these conversation events pass the conversationId as payload.
Conversation feedback
The converastion:feedback event is triggered when the user submits their feedback on a conversation they had with your team.
// Triggers when a satisfaction rating has been left
document.addEventListener('conversation:feedback', function (data) {
// your code goes here
}, false);This event passes the conversationId and rating object as payload.
Message Events
Message sent
The message:sent event fires when the user replies to a conversation.
// Triggers when a message has been sent
document.addEventListener('message:sent', function (data) {
// your code goes here
}, false);Message received
The message:received event fires when the user receives a reply to a conversation from a teammate.
// Triggers when a message has been received
document.addEventListener('message:received', function (data) {
// your code goes here
}, false);Both these conversation events pass the conversationId and message as payload.
Email Captured
The email:captured event fires when the user enters their email address in the Messenger.
// Triggers when an email address has been captured
document.addEventListener('email:captured', function (data) {
// your code goes here
}, false);This event passes the email user submitted as a payload.
GDPR consent
The gdpr:clicked event fires when the user clicks on the yes or no consent buttons as part of the form prior to starting a conversation.
// Triggers when the GDPR form has been submitted
document.addEventListener('gdpr:clicked', function (data) {
// your code goes here
}, false);This event passes the email, accepted and visitorId as a payload.
Meeting Events
Meeting requested
The meeting: requested event fires when a meeting request has been pushed to a conversation when a bot flow triggers it or when a member of your team shares a calendar to a conversation.
// Triggers when a meeting has been requested
document.addEventListener('meeting:requested', function (data) {
// your code goes here
}, false);This event passes the conversationId as payload.
Meeting booked
The meeting:booked event fires when the user books a meeting with a member of your team.
// Triggers when a meeting has been scheduled
document.addEventListener('meeting:booked', function (data) {
// your code goes here
}, false);This event passes the meeting object as payload.
In-App Message Events
The triggeredMessage:fired event is triggered when the in-app message is shown to your visitor.
// Triggers when an in-app chat message has been sent
document.addEventListener('triggeredMessage:fired', function (data) {
// your code goes here
}, false);The triggeredMessage:clicked event is triggered when the user interacts with an in-app message by clicking on the message.
// Triggers when an in-app chat message has been clicked
document.addEventListener('triggeredMessage:clicked', function (data) {
// your code goes here
}, false);The triggeredMessage:dismissed event is triggered when the in-app message is closed by your visitor by clicking on the close button next to the message.
// Triggers when an in-app chat message has been dismissed
document.addEventListener('triggeredMessage:dismissed', function (data) {
// your code goes here
}, false);These in-app message events pass the conversationId, message and assistantId as payload.
Chatbot Events
Chatbot fired
The chatbot:fired event is triggered when the welcome message of the chatbot is shown to your visitor.
// Triggers when a chat bot has been triggered
document.addEventListener('chatbot:fired', function (data) {
// your code goes here
}, false);Chatbot button clicked
The chatbot:buttonClicked event fires when the user clicks on a button in chat as a response to a bot question.
// Triggers when a button response in a chatbot has been clicked
document.addEventListener('chatbot:buttonClicked', function (data) {
// your code goes here
}, false);These bot events pass the conversationId, buttonText, buttonId, questionId and createdAt as payload.
Article Events
Article viewed
The article:viewed event is triggered when a user views an article within Messenger.
// Triggers when an article has been viewed
document.addEventListener('article:viewed', function (data) {
// your code goes here
}, false);This event passes articleId, articleTitle, articleUrl and authorId as payload.
Article searched
The article:searched event is triggered when a user searches for an article in the Messenger.
// Triggers when an article has been searched
document.addEventListener('article:searched', function (data) {
// your code goes here
}, false);This event passes searchTerm and resultsCount as payload.
Article feedback
The article:feedback event is triggered when a visitor leaves feedback on any article.
// Triggers when feedback has been left for an article
document.addEventListener('article:feedback', function (data) {
// your code goes here
}, false);This event passes articleId and rating object as payload.
An example script
This example shows listening to a variety of Gist client-side events and logging their contents whenever they happen.
Link: https://gist.github.com/jittarao/9b2ef36418fb8ef4b6d353ba2419f2d6
Troubleshooting
Any Gist JS API method may be executed manually. Use the Network tab to inspect requests.
How do I open the Javascript console in your debugger?
The Javascript console reveals all requests, outbound and inbound, to your browser. Additionally, you may execute valid Javascript.
Chrome: COMMAND+OPTION+J (Mac) or CTRL+SHIFT+J (Windows).
Firefox: COMMAND+OPTION+K (Mac) or CTRL+SHIFT+K (Windows) and then click on the Console tab.
Safari: COMMAND+OPTION+I (Mac) or CTRL+ALT+I (Windows) and then click on the Console tab.
IE: F12 and then click on the Console tab.
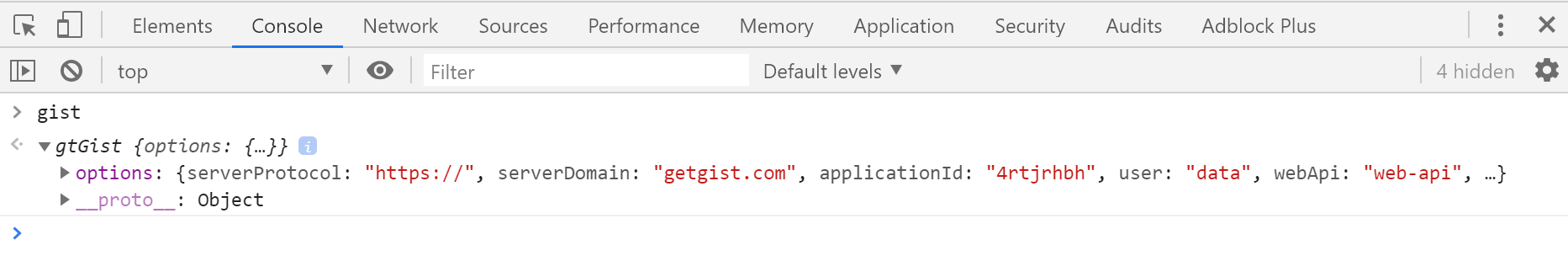
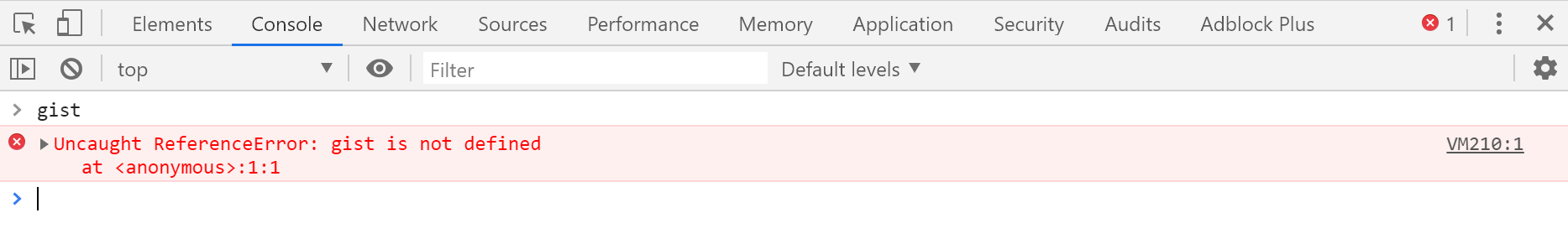
Are you loading Gist Tracking Code?
Open the Javascript console and enter gist. Does it return an object, as seen below?

The object means that you are successfully loading Gist tracking code onto your website. If you get an undefined error, the tracking code hass not loading successfully:

Are you loading two instances of Gist tracking code?
Please note that you cannot load the tracking code twice on the same page, even if you’re using different workspace IDs. You might encounter Uncaught RangeError: Maximum call stack size exceeded. You can conditionally set the Workspace ID based on an environment variable.
Example:
var workspaceId;
ENV === 'production' ? workspaceId = 'A' : workspaceId = 'B';Do you have any ad blockers enabled in your browser?
Gist uses cookies/local storage to store information about users in the browser. Ad blockers prevent cookies and other data we rely on to make valid requests to the tracking servers. Some portion of users are probably using ad blockers, which prevent the Gist tracking code from fully executing. Both desktop and mobile browsers are impacted.
Is your website deployed under a domain on the Public Suffix List?
The Public Suffix List is a catalogue of certain Internet-effective top-level domains–enumerating all domain suffixes controlled by registrars.
The implications of these domain suffixes is that first-party cookies cannot be set on them. Meaning, foo.example.co.uk can share cookie access with bar.example.co.uk, but example.co.uk should be walled off from cookies at example2.co.uk. Different owners could register the latter two domains.
Examples of domains on the Public Suffix List that are common in troubleshooting include:
- *.github.io
- *.herokuapp.com
- *.appspot.com
Common Questions
Q: How can I identify leads and users using the Gist JavaScript API?
To identify leads and users, you can use the gist.identify() method and pass the necessary contact data, such as email, name, and any custom attributes. This method creates a new record for new contacts or updates the existing record with the provided information.
Q: What are the different ways to track custom events with the Gist JavaScript API?
You can track custom events using the gist.track() method. Simply provide the name of the action you want to record as the first argument and include optional metadata as a map in the second argument. This allows you to record and track specific actions performed by your contacts.
Q: How can I check if the Gist Chat API is ready for use?
You can listen for the gistChatReady event, which is triggered when the Gist Messenger widget is loaded and the gist.chat() API methods are available. Once this event is fired, you can safely use the Gist Chat API for further interactions.
Q: Can I customize the width of the Messenger widget?
Yes, you can customize the width of the Messenger widget by adding custom styles to your website. You can use CSS media queries or JavaScript to modify the width of the widget dynamically based on different screen sizes or specific requirements.
Q: How can I hide or show the Gist Messenger widget programmatically?
You can hide the Messenger widget using the gist.chat('hide') method and show it again using the gist.chat('show') method. These API calls allow you to control the visibility of the Messenger widget based on user actions or specific conditions.
Q: Is it possible to open or close the Messenger widget programmatically?
Yes, you can programmatically open the Messenger widget using the gist.chat("open") method and close it using the gist.chat("close") method. These API calls allow you to control the state of the Messenger widget to provide a seamless user experience.
Q: How can I show or hide the Messenger Launcher independently from the main Messenger widget?
You can show the Messenger Launcher using the gist.chat("showLauncher") method and hide it using the gist.chat("hideLauncher") method. These methods allow you to control the visibility of the Launcher separately from the main Messenger widget.
Q: Can I change the layout of the Messenger widget?
Yes, you can change the layout of the Messenger widget by using the gist.chat() method with the "sidebar" or "standard" parameter. Setting the layout to "sidebar" changes the widget's appearance to a sidebar mode, while "standard" revert it to the default layout.
Q: How can I navigate to a specific screen within the Messenger widget?
You can navigate to specific screens within Messenger using the gist.chat("navigate", screen) method. Available screens include the Welcome screen, Previous Conversations, New Conversation, and Search. You can also pre-fill text or query parameters for specific screens.
Q: Can I launch Gist Messenger by clicking a link or button on my website?
Yes, you can launch Gist Messenger by attaching an event listener to a link or button element on your website. Use the gist.chat('show') and gist.chat('open') methods within the event listener to display and open the Messenger widget programmatically.
Q: How can I trigger a custom bot conversation when a user clicks a link?
You can trigger a custom bot conversation using gist.trigger('bot', BOT_ID); when someone clicks a link. Make sure you replace BOT_ID with the bot's ID. When the user clicks the link, the specified bot conversation.
Q: How can I open a specific help article within Gist Messenger?
To open a help article within Gist Messenger, you can use the gist.chat('navigate', 'article', articleSlug) method. Replace articleSlug with the slug of the article, you want to open. This allows users to access relevant help articles directly from Messenger.
Q: What JavaScript events are available for Gist Messenger interactions?
Gist provides several JavaScript events for different actions and interactions within Messenger. These events include gistChatReady, gistReady, onGistUnreadCountChange, and events related to conversations, messages, email capture, GDPR consent, meetings, in-app messages, chatbots, and articles. You can listen to these events using the document.addEventListener() method to perform custom actions or integrations.
Q: How can I troubleshoot issues related to the Gist JavaScript API?
If you encounter any issues with the Gist JavaScript API, you can use the browser's developer tools to inspect network requests and check for errors in the console. Make sure you have properly loaded the Gist tracking code, avoid loading it twice on the same page, and consider if any ad blockers are interfering. You can also refer to the troubleshooting section in this guide for solutions or reach out to the Gist support team for assistance.
Need Help?
If you have any questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


