Gist offers a few help center templates that work great out of the box. You can easily duplicate and customize the default templates with CSS and JavaScript to make them look however you like. But if you want to change the layout, you will need to change the Liquid templates.
Liquid
We use Liquid to give our HTML templates superpowers. Liquid lets you loop through arrays of collections and articles and output HTML for each. It also lets you register and reuse partials, which cleans up your HTML.
If you're not familiar with Liquid, you should check out the official documentation. Gist templates are compatible with all the syntax of Liquid v5.
List of template files
Since you only have to provide the content for each page, not the whole HTML (include <head> tags, <link>s, etc.), we call each section you can edit a partial. There are eight partial files, one stylesheet and one JavaScript file that you can edit. Here's a breakdown of what you'll find in Settings > Knowledge base > KB themes.
File name | Purpose |
home.liquid | Your home page. Used to display all your collections and top articles so users can easily navigate to a collection or article. |
header.liquid | Your header bar and navigation. It is included on every page of your knowledge base. Depending on how you structure your template, this might also be the right place for your search bar and maybe some secondary navigation like a sidebar. |
footer.liquid | Your footer section. It is included in the HTML after your main content (e.g., after the collection or article). You can use this to mirror the footer on your main website or add any scripts to your site that you want before the closing |
articles_list.liquid | Your article list section - is optional. Used mainly inside collection.liquid and search_results.liquid to use Liquid's render method. |
collection.liquid | Your collection page. Used to display a single collection and all of its articles. |
article.liquid | Your article page. Used to display a single article along with a feedback section. |
search_results.liquid | Your search results page. Used to display a list of articles on the search results. |
| 404.liquid | Your standard 404 page. Used to alert the visitor that the article they were trying to find no longer exists and to direct them to another part of your site. |
Liquid objects
Liquid objects represent variables that you can use to build your theme. Object types include collections, articles, and functional elements that help build interactivity.
They might represent a single data point or contain multiple properties and can be accessed using {{ object }}.
| Object | Description | Example | Files available in |
| collections | The collections object is an array of all the collections in your workspace. | [collection] | home.liquid |
| collection | The collection object contains information about either the selected collection or the collection of the selected article. The data includes the title, description, icon, URL, etc. | {
name: String,
description: String,
icon: String,
id: String,
url_slug: String,
url_path: String,
articles: [Article],
primary_articles: [Article],
sub_collections: [Collection],
items: [Article, Collection]
created_at: timestamp,
updated_at: timestamp,
position: Number
} | collection.liquid, article.liquid |
| section (Deprecated) | The section object contains information about the section within a collection. It cannot be accessed directly and requires the use of collection.section to be accessed. Sections are now transformed into sub-collections of a parent collection. | {
id: String,
name: String,
collection_id: String,
} | Use collection.section to access |
| articles | The articles object is an array of all the articles in your workspace. | [Article] | home.liquid |
| article | The article object contains information about the selected article. The data includes title, description, URL etc. | {
id: String,
url_slug: String,
url_path: String,
title: String,
description: String,
html_content: String,
text_content: String,
author: {Author},
created_at: Timestamp,
updated_at: Timestamp,
published_on: Timestamp,
collection_id: String,
og_title: String,
og_description: String,
og_image_url: String,
seo_title: String,
seo_description: String,
is_indexed: Boolean,
views: Number,
position: Number
} | article.liquid |
| settings | The settings object contains information about your Knowledge base, including logo, brand colours and SEO data. | {
title: String,
company_website: String,
company_website_cta_text: String,
header_text: String,
logo_url: String,
favicon_url: String,
header_bg_color: String,
header_bg_image_url: String,
language_code: String,
footer_links: Array,
footer_text: String,
fb_url: String,
twitter_url: String,
linkedin_url: String,
og_title: String,
og_description: String,
og_image_url: String,
seo_title: String,
seo_description: String,
selected_language: {language},
supported_languages: [Language]
} | All files |
| author | The author object cannot be accessed directly and requires the use of article.author to be accessed. | {
id: String,
name: String,
avatar_url: String
} | Use article.author to access |
| language | The language object contains the lang code and name of the selected language. It cannot be accessed directly. | {
code: String,
name: String
} | Use settings.selected_language or settings.support_languages to access |
Note: The header and footer files inherit the page's objects currently being rendered. So if you're rendering an article page, the header and footer will have access to that context, etc.
Contextual variables
You can use contextual variables to show or hide specific parts of your template based on the current page.
| Name | Description | Type |
| is_home | Whether the current page is home page | Boolean |
| is_collection | Whether the current page is collection page | Boolean |
| is_article | Whether the current page is the article page | Boolean |
| is_404 | Whether the current page is 404 page | Boolean |
Example usage
{% if is_home %}
<!-- content for home page -->
{% elsif is_article %}
<!-- content for article page -->
{% elsif is_collection %}
<!-- content for collection page -->
{% elsif is_404 %}
<!-- content for 404 page -->
{% else %}
<!-- content for default page -->
{% endif %}Starter templates
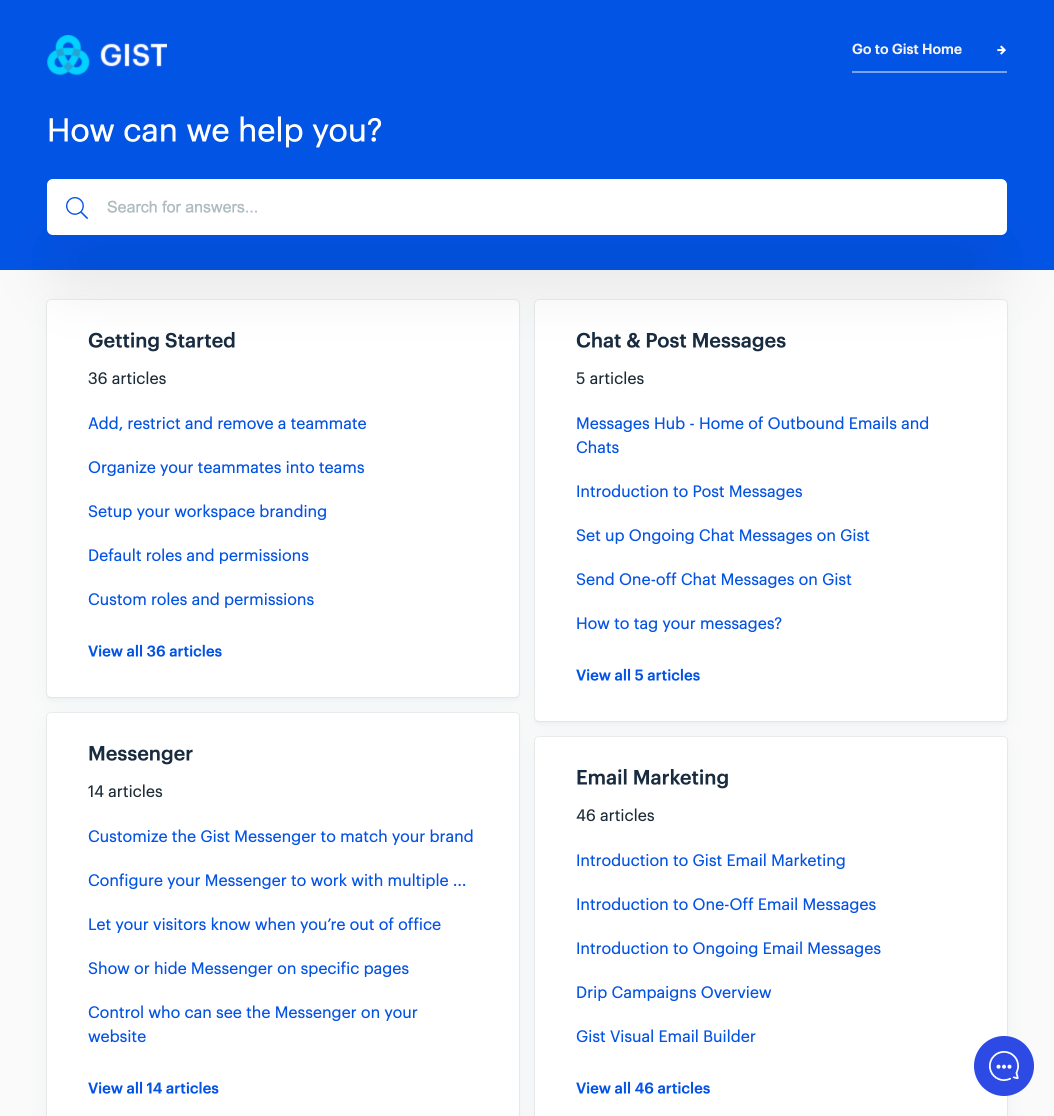
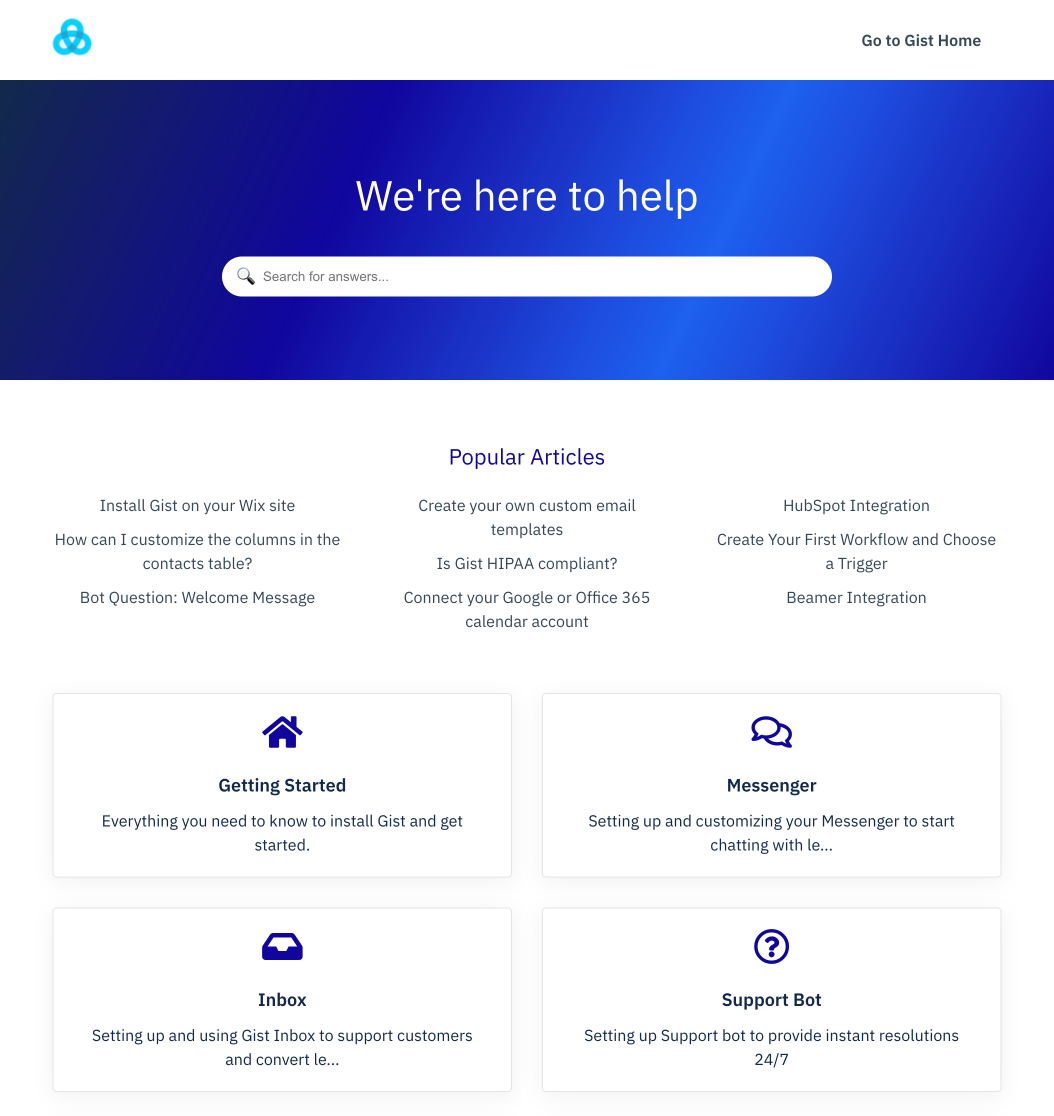
Creating a template from scratch is not always fun, desirable, or time-sensible. Here are a few of our default layouts you can start with.
Classic

Minimalist

You can duplicate either of these and customize the code as you need.
Need Help?
If you have any questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


