Gist comes loaded with automatic code blocks with syntax highlighting. There's nothing to set up or configure - it'll automatically highlight your code based on the code you insert.
How does it work?
In the article editor, click Code View
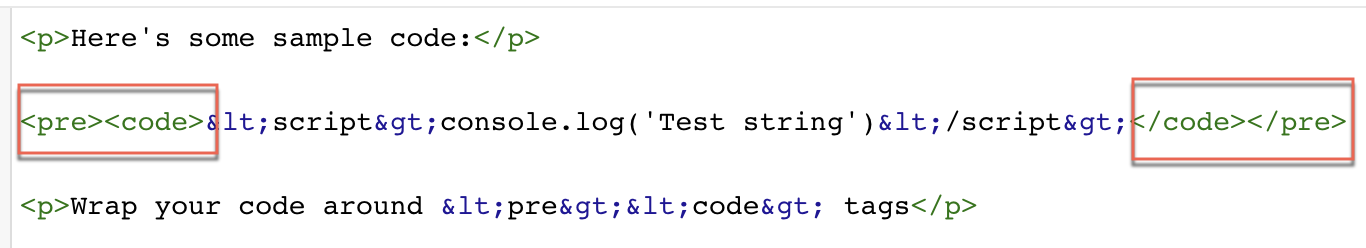
Warp the code around <pre> and <code> blocks like this: <pre><code>Code goes here...</pre></code>

Hit Save.
Preview your article to see the code block.
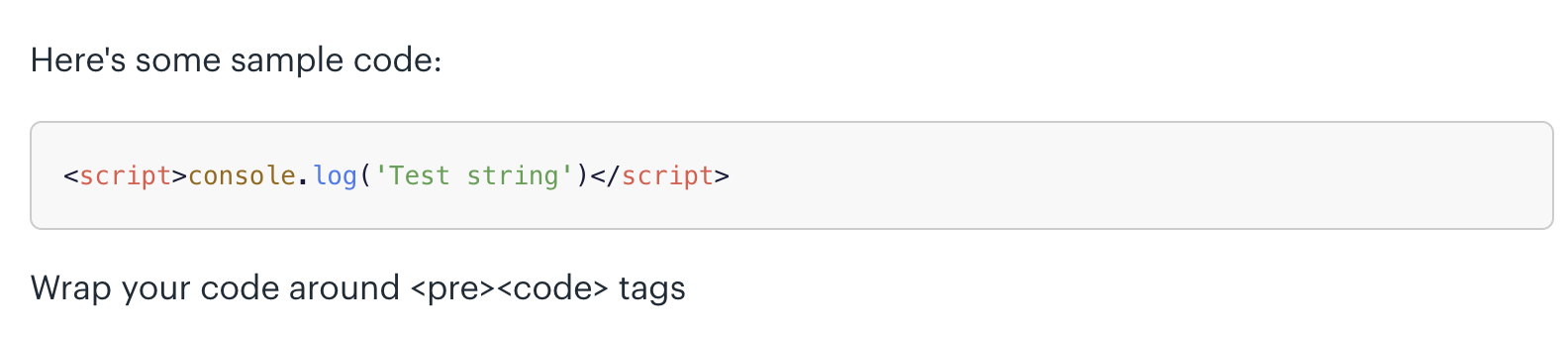
And it will appear like this on your live site:

Need Help?
If you have any further questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


