When building a tour, you might need to connect your pointers to a specific element on your page. Otherwise, it would not be possible to place the pointer correctly aiming at your element, and darken the area around the element.

What are element selectors?
Element selectors identify the element in the code of the webpage. Classes (for example .help-button or class="help-button") and element ID's (for example #login_bttn or id="login_bttn") and their combinations are classic examples of element selectors.
You can find the HTML content and related CSS selectors are used as a particular element by simply right-clicking and inspecting that element. We recommend asking your developers if you're missing information here.
How to get element selectors?
The easiest way to get element selectors is by using the Gist Tours extension for Chrome.
Once you installed the extension, you can use the point and click selection to select any element in your app. Here's how it works:
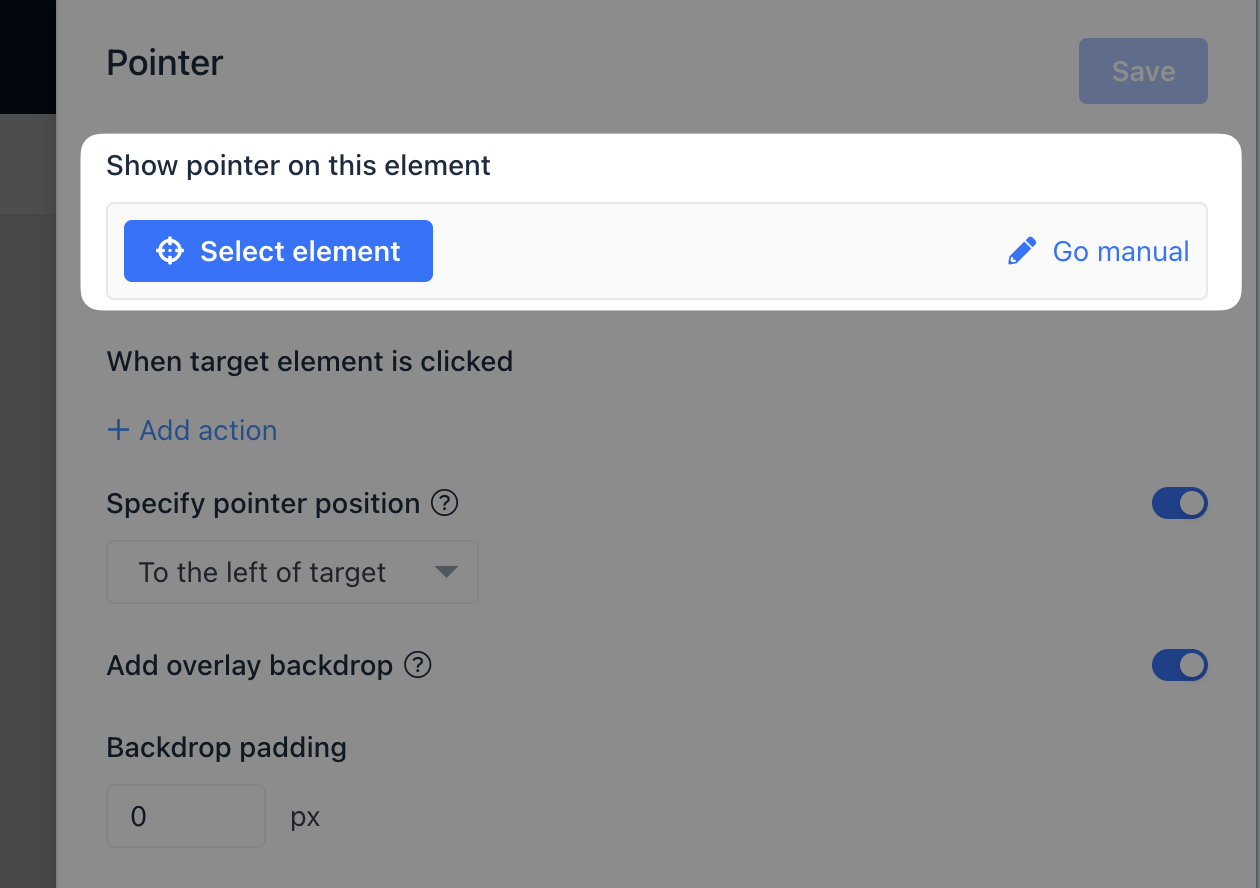
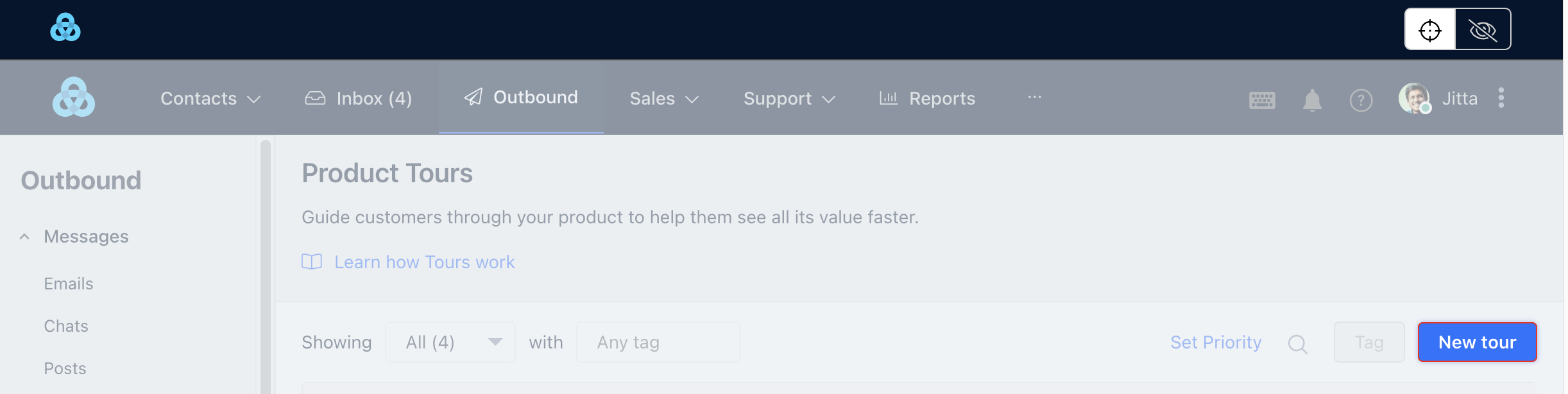
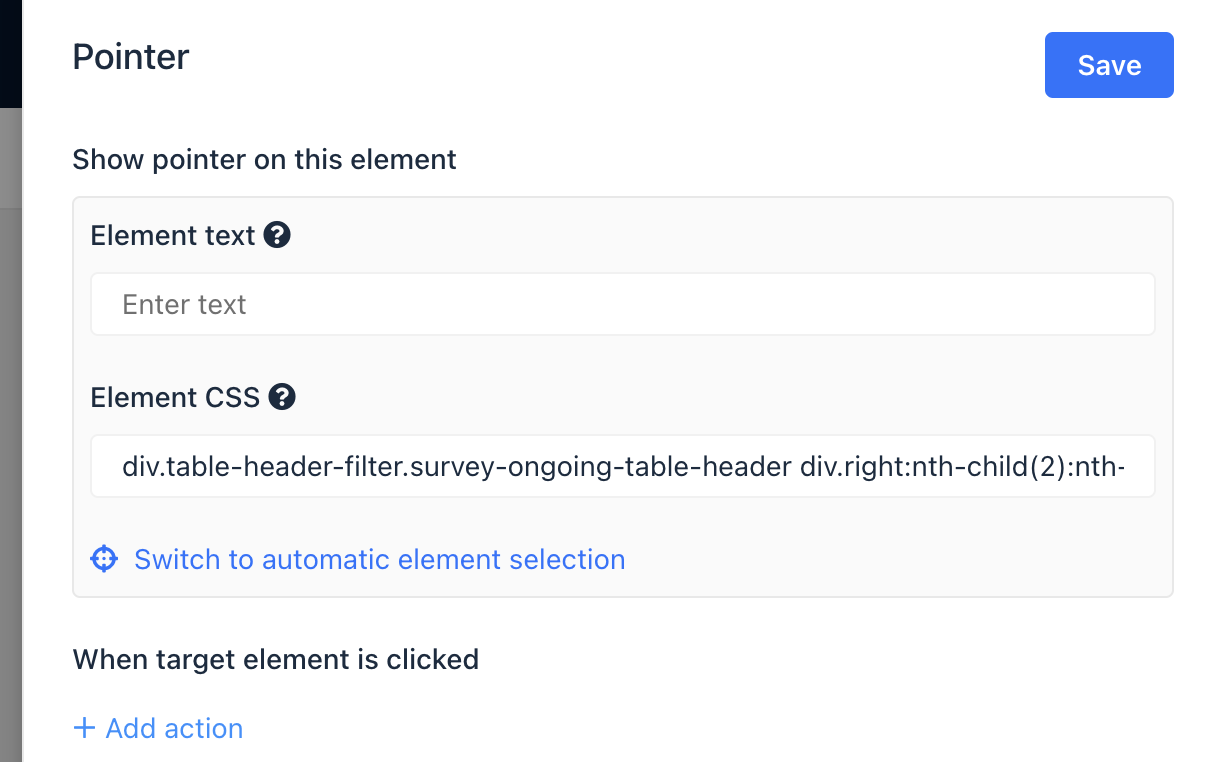
1. In a Pointer or Video Pointer, click on the Select element button.

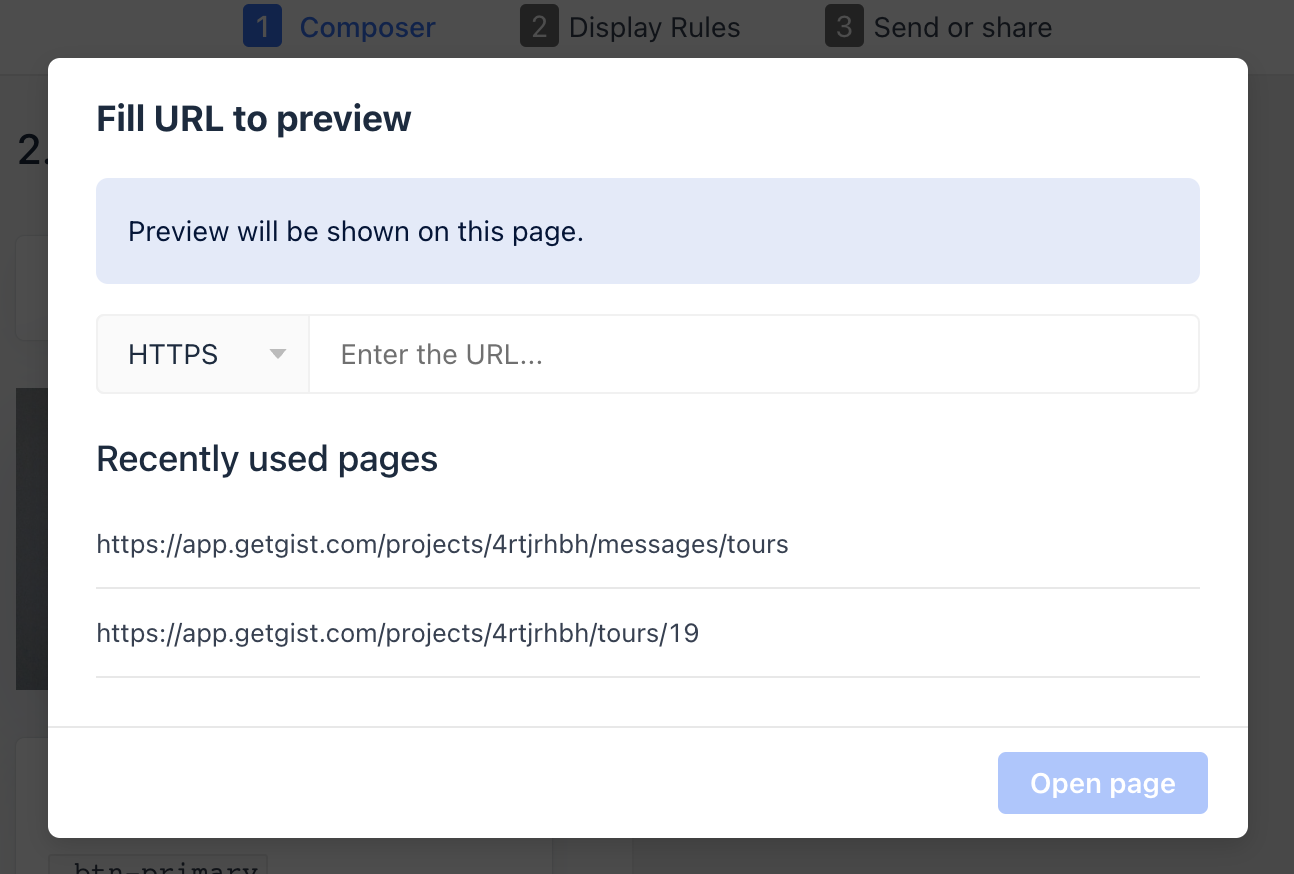
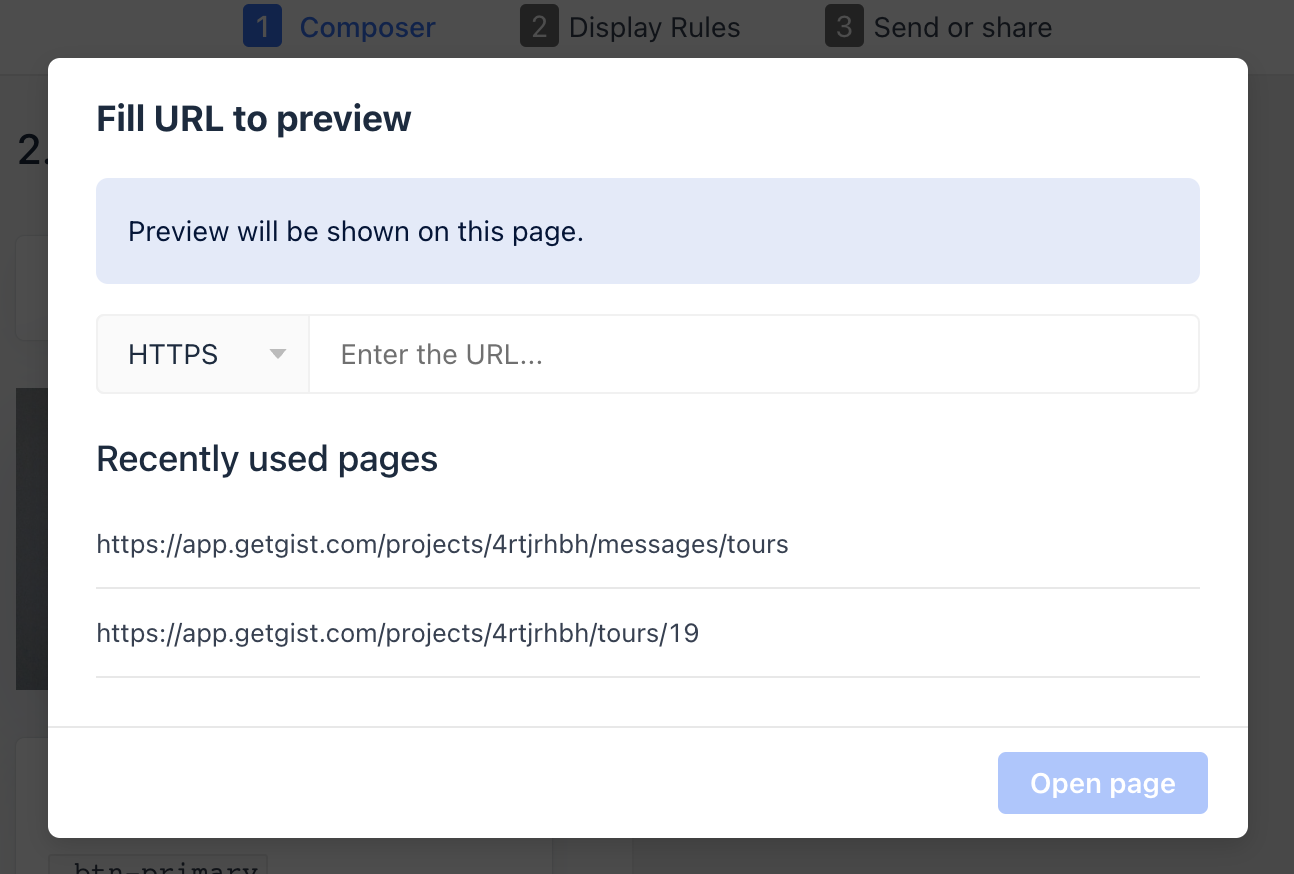
2. In the modal that appears, enter the URL of the page the button or element you want to attach the pointer to is on.

3. Once you type the URL, click Open page and a new tab will open.
4. On this page, you can hover over any element and it will be highlighted for you to ensure you select the correct element. When you find the desired element, click on it.

5. The CSS selector of the selected element will be captured automatically and copied into the Pointer for you.

How to get element selectors manually?
In some cases, the Chrome extension doesn't copy the unique selector that is needed to properly place the pointer. There are many reasons for this, but to work around this problem - follow the steps described below. This should be fairly similar in most browsers.
1. Go to the desired page in the browser.
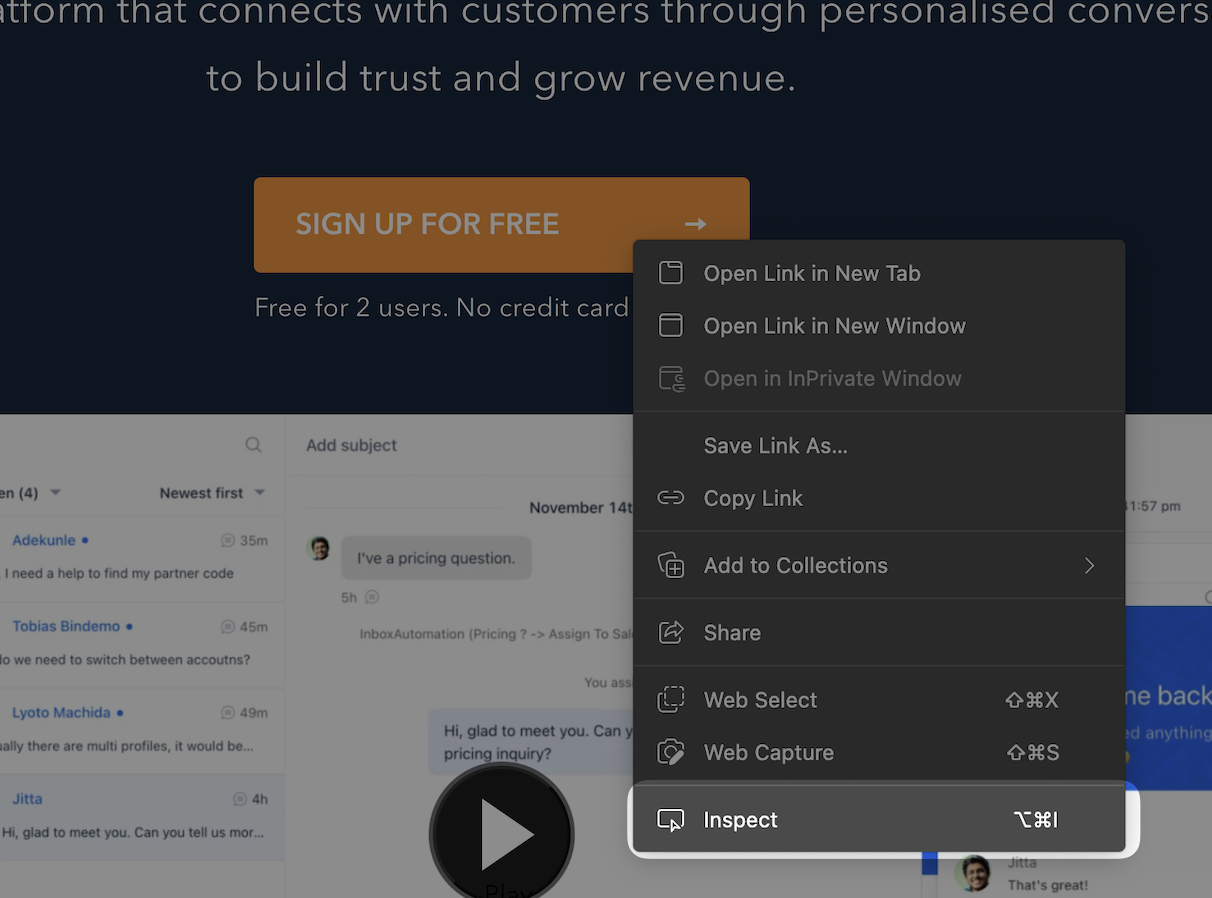
2. Locate the desired element and right-click on it.
3. In the opened contextual menu click "Inspect".

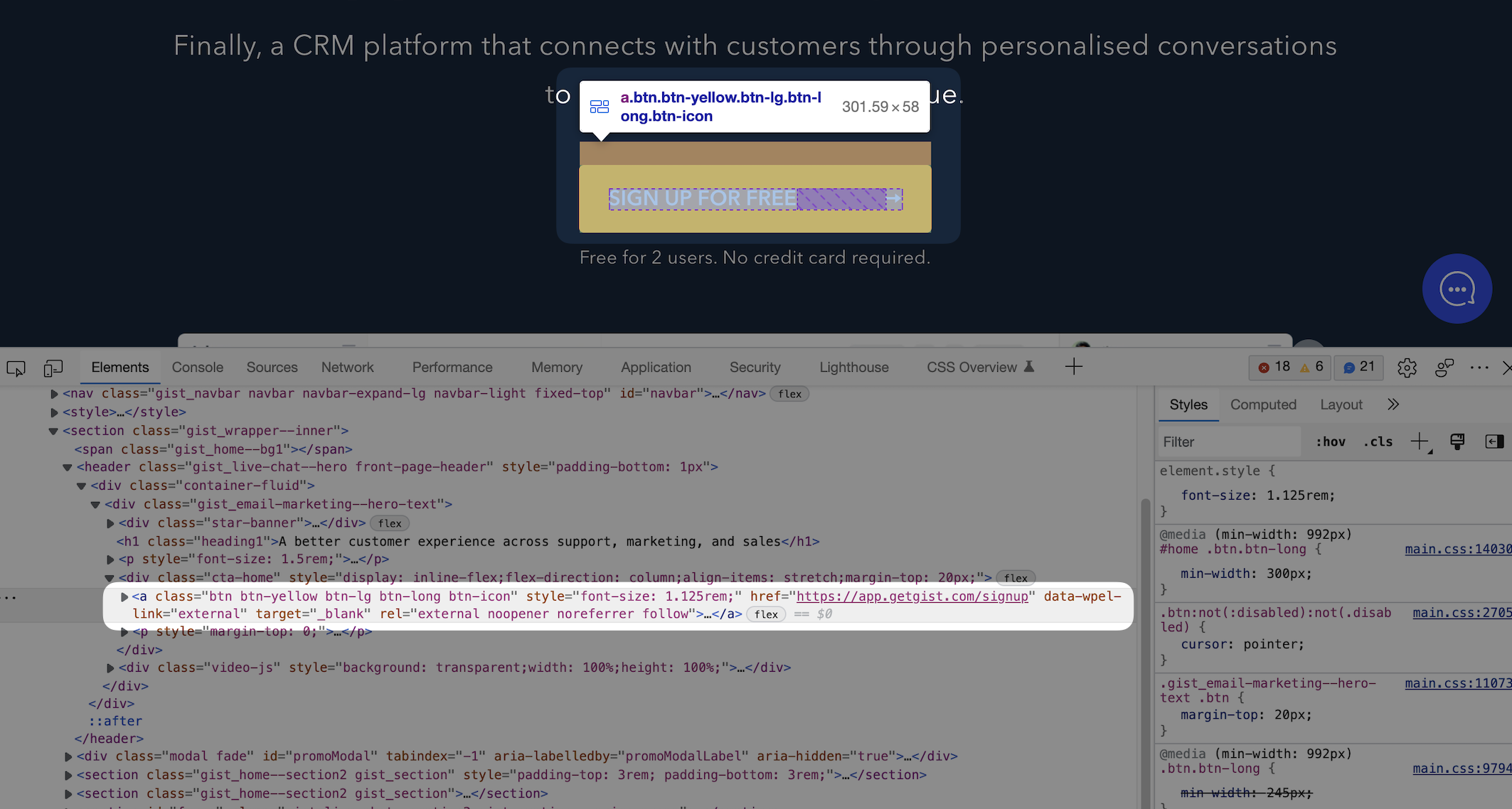
4. You will notice that the browser inspector opens, and in the code the desired element is highlighted.

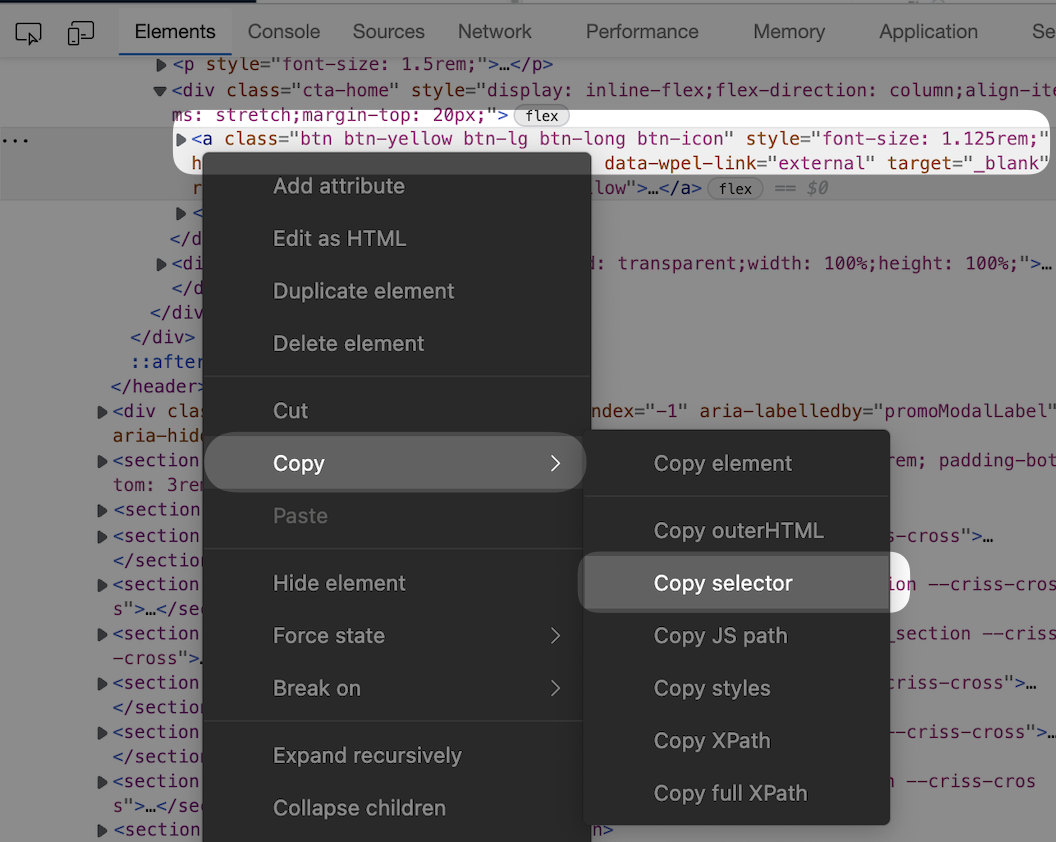
5. Right click on the highlighted piece of code, select Copy > Copy selector. This action will copy the element selector to your clipboard.

6. Now, you can go to the tour editor and paste it in the selector field for a pointer by switching to manual.

That's it, you have manually copied the element selector!
Need Help?
If you have any questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


