By default, the Messenger appears on the bottom-right corner of your website but if you prefer to move to the bottom-left or even reposition it using spacing, you can do it here.
There are two ways to move the Messenger launcher:
- Using the Messenger Appearance settings
- Using CSS styles
Move the Messenger via Messenger Settings
It's easy to move the Messenger by following these steps. Any changes you made will be saved automatically.
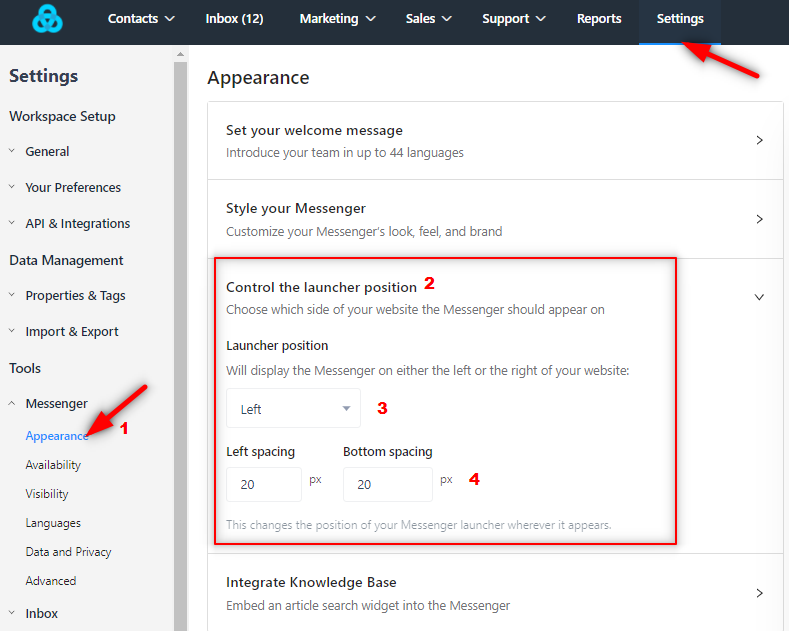
- Navigate to Settings > Tools > Messenger > Appearance
- Go to the Control the launcher position section.
- Click the dropdown to move your Messenger either on the left or right side of your website.
- Adjust the bottom and right/left spacing of the Messenger. Note that changes in spacing will only show on desktops and NOT on mobile devices.

Move the Messenger via CSS for mobile devices
You can also move the position and spacing of the Messenger for mobile devices by adding this code within the <head> tag of your website.
<style>
@media only screen and (max-width: 480px) {
.gist-messenger-bubble-iframe iframe, .gist-notification-iframe iframe, .gist-post-small-iframe iframe, .gist-prompt-iframe iframe {
bottom: 80px!important; // Change the 80px to move the Messenger vertically
left: 40px!important; // Change the 40px to move the Messenger horizontally
}
}
</style>Important Note
- The left and right positioning will work on both desktop and mobile devices.
- Adjusting the bottom or left/right spacing (increase and decrease px) via the Messenger Appearance Settings will not work on mobile devices. This can be done via custom CSS using the code shared above.
Need Help?
If you have any further questions, please start a Live Chat. Just "Click" on the Chat Icon in the lower right corner to talk with our support team.


